2.7 KiB
| title | position |
|---|---|
| Start with a Template | 10 |
Start with a Template
Netlify CMS can be added to an existing site, but the quickest way to get started is with a template. Our featured templates below deploy to Netlify, giving you a fully working CMS-enabled site with just a few clicks.
After clicking one of those buttons, you’ll authenticate with GitHub and choose a repository name. Netlify will then automatically create a repository in your GitHub account with a copy of the files from the template. Next, it will build and deploy the new site on Netlify, bringing you to the site dashboard when the build is complete.
Accessing Netlify CMS on your new site
-
The template deploy process will send you an invitation to your new site, sent from
no-reply@netlify.com. -
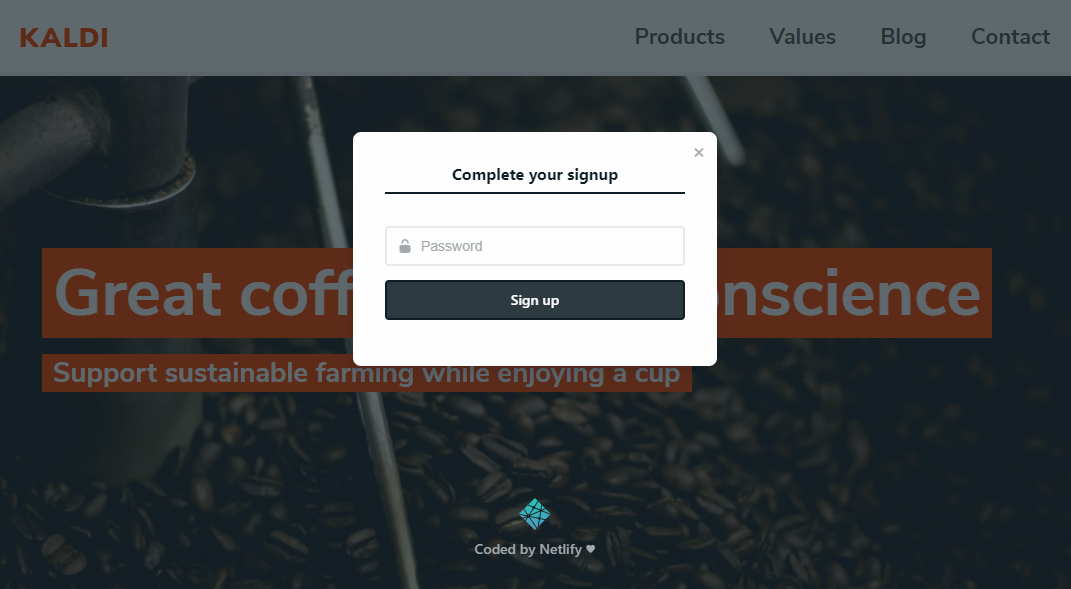
Click the link to accept the invite, and you’ll be directed to your site, with a prompt to create a password.
-
Enter a password, sign in, and you’ll be directed straight to the CMS. (For future visits, you can go straight to
<yoursiteaddress.com>/admin.)
Try adding and editing posts, or changing the content of the Products page. When you save, the changes will be pushed immediately to GitHub, triggering a build on Netlify, and updating the content on your site. Check out the configuration code by visiting your site repo.
More paths to explore
- To see how to integrate Netlify CMS into an existing project, go to Add to your site.
- Check out other sites using Netlify CMS (or share your own!) on the Examples page.
- If you’d like to add more CMS editors or change how they log in to your site, read up on Netlify Identity service.