* misc edits in /docs; mostly style, grammar, consistency * changes per reviewers requests * removed .md ext from links in 2 files per request
1.7 KiB
1.7 KiB
Take a test drive
You can easily try out Netlify CMS by running it on a pre-configured starter site. Our example in the intro is the Kaldi small business Hugo template. Use the deploy button below to build and deploy your own copy of the repository:
Authenticate with GitHub
When the deploy completes, you can see your site, but in order to use the CMS, you'll need to set up authentication with GitHub.
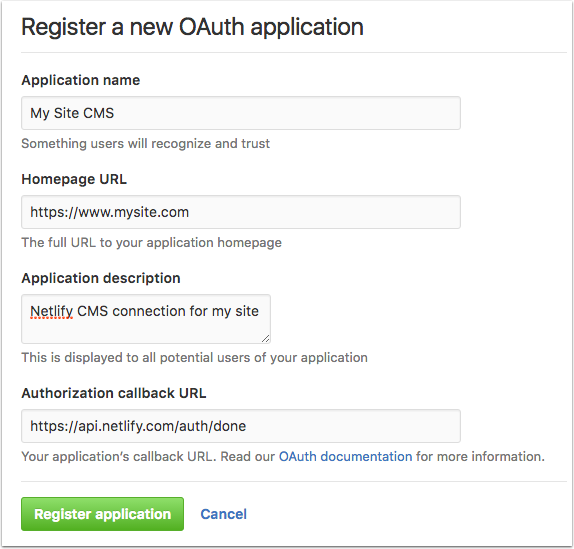
First, register the site CMS as an authorized application with your GitHub account:
- Go to your account Settings page on GitHub, and click Oauth Applications under Developer Settings (or use this shortcut).
- Click Register a new application.
- For the Authorization callback URL, enter
https://api.netlify.com/auth/done. The other fields can contain anything you want.
When you complete the registration, you'll be given a Client ID and a Client Secret for the app. You'll need to add these to your Netlify project:
- Go to your Netlify dashboard and click on your project.
- Click the Access tab.
- Under Authentication Providers, click Install Provider.
- Select GitHub and enter the Client ID and Client Secret, then save.
Access the CMS
With the site deployed and authentication in place, you'll be able to enter the CMS by going to the URL of your new site and appending /admin.