Feature/single package (#1)
This commit is contained in:
committed by
 GitHub
GitHub
parent
5963227066
commit
0b64464611
@ -1,66 +0,0 @@
|
||||
---
|
||||
title: Deploy Preview Links
|
||||
author: Shawn Erquhart
|
||||
description: >-
|
||||
Deploy preview links from your GitHub repository are now surfaced in Netlify
|
||||
CMS for previewing builds of unpublished content.
|
||||
twitter_image: /img/preview-link-unpublished.png
|
||||
date: 2019-02-08T19:30:00.000Z
|
||||
---
|
||||
Netlify CMS 2.4.0 brings deploy preview links!
|
||||
|
||||

|
||||
|
||||
## Seeing is believing
|
||||
|
||||
The editorial workflow allows editors to create draft content in Netlify CMS, and Netlify can
|
||||
provide deploy previews of draft content, but there hasn't been a way to access links to these
|
||||
preview builds from within Netlify CMS. The preview pane in the editor is a good tool for seeing how
|
||||
content will look on the site, but in the words of Marvin Gaye, "ain't nothing like the real thing!"
|
||||
As Mr. Gaye bemoaned the absence of his beloved, so content creators long for the warm embrace of an
|
||||
actual production build. Their words, not ours.
|
||||
|
||||
## Solution: GitHub Statuses
|
||||
|
||||

|
||||
|
||||
For sites using the GitHub (or Git Gateway with GitHub) backend, we now have deploy preview links in
|
||||
the CMS using the [GitHub Statuses
|
||||
API](https://developer.github.com/v3/repos/statuses/#get-the-combined-status-for-a-specific-ref).
|
||||
Many static sites already have continuous deployment and deploy previews configured on their repo,
|
||||
and they often use statuses to provide a link to a deployment directly from a commit or pull
|
||||
request. To retrieve a commit status that provides a deploy preview URL, we check for a status whose
|
||||
"context" contains one of a list of keywords commonly associated with deploy previews.
|
||||
|
||||
If a status is not found, nothing happens in the UI. If a status is found, but the deploy preview
|
||||
isn't ready, we provide a "Check for Preview" link, allowing the content editor to manually check
|
||||
back until the preview is ready:
|
||||
|
||||

|
||||
|
||||
When the preview is ready, the "Check for Preview" button is replaced with a link to the content:
|
||||
|
||||

|
||||
|
||||
## Deep links
|
||||
Deploy preview links generally direct to the root of a site, but Netlify CMS can also link straight
|
||||
to the piece of content being edited. By [providing a string template](/docs/deploy-preview-links)
|
||||
for each collection, you can get links that go right where editors expect them to. More complex
|
||||
URL's can be constructed [using date
|
||||
information](/docs/deploy-preview-links/#dates-in-preview-paths) from your content files.
|
||||
|
||||
## Unpublished vs. published
|
||||
If you're not using the editorial workflow, you may not feel you need this very much. Whenever you
|
||||
save content, it's immediatlely published, so you can navigate to your live site to see the changes.
|
||||
That said, it's at least convenient to have a link direct to your content from the CMS, so deploy
|
||||
preview links can also work for CMS installs that do not use the editorial workflow. Instead of
|
||||
retrieving a URL from a commit status, this functionality requires setting a `site_url` in your
|
||||
config, and that URL is used in place of the deploy preview URL.
|
||||
|
||||
## GitLab and Bitbucket
|
||||
Support is coming soon for these two awesome backends! Stay tuned.
|
||||
|
||||
## Try it out!
|
||||
Deploy preview links are live in Netlify CMS 2.4.0. Please give them a try and let us know if you
|
||||
have any problems by [opening an issue](https://github.com/netlify/netlify-cms/issues/new) or
|
||||
reaching out in our [community chat](https://netlifycms.org/chat)!
|
||||
@ -1,453 +0,0 @@
|
||||
---
|
||||
title: Implementing a Jekyll CMS in 3 Days
|
||||
author: Shea Daniels
|
||||
description: >-
|
||||
Monetery, Dwolla's annual tech summit, needed flexibility after building a new
|
||||
website. Using Netlify CMS they added content management to a Jekyll site in
|
||||
three days.
|
||||
twitter_image: /img/netlify-cms.png
|
||||
date: 2019-06-06T12:00:00.000Z
|
||||
canonical_url: https://www.dwolla.com/updates/implementing-netlify-cms/
|
||||
---
|
||||
|
||||
*This guest post was written by Shea Daniels, Lead Software Engineer at [Dwolla](https://www.dwolla.com) and user of Netlify CMS. It was originally published on the [Dwolla blog](https://www.dwolla.com/updates/implementing-netlify-cms/).*
|
||||
|
||||
---
|
||||
<br>
|
||||
|
||||
[](https://monetery.com)
|
||||
|
||||
<br>
|
||||
|
||||
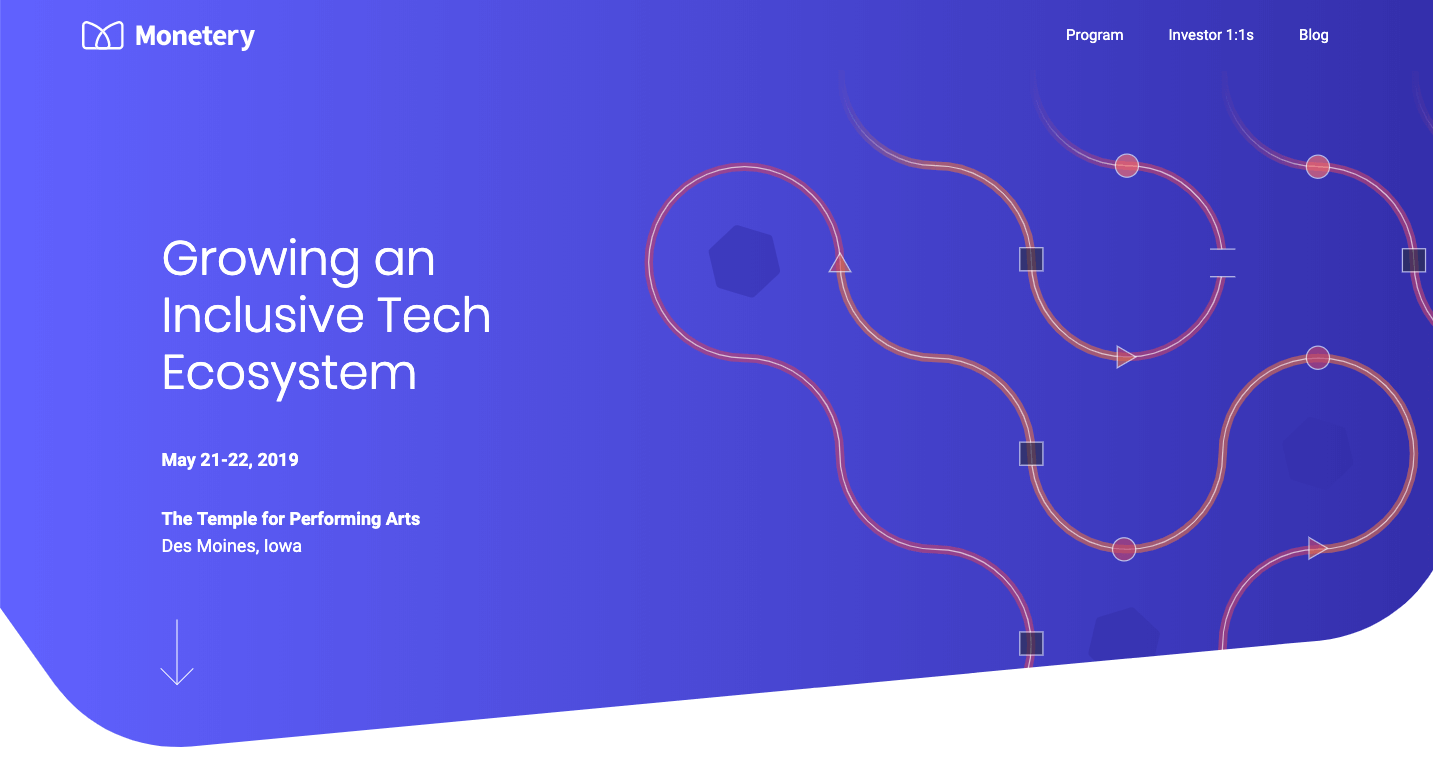
Let’s say you’re building the next great startup or putting together a spectacular event—the first question anybody asks you is “What’s the website?”
|
||||
|
||||
A beautiful and usable online presence is simply table stakes in 2019 for businesses, nonprofits or even prospective employees—and it was no different for [Monetery](https://monetery.com/), the inclusive tech summit Dwolla puts on each spring. We needed to get a great site up and running fast, so we initially landed on a reliable and proven solution that we’ve used before: [GitHub Pages](https://pages.github.com/).
|
||||
|
||||
This worked well early on as we launched the Monetery homepage, but it became clear that we needed a more complete solution. Because of our robust controls process, engineering was quickly becoming a roadblock. We needed to do a better job of enabling our content editors to move fast and make necessary changes quickly.
|
||||
|
||||
So we took a look at our options:
|
||||
1. Implement a traditional Content Management System (CMS) like WordPress</li>
|
||||
2. Find a Headless CMS to integrate into a Static Site Generator (SSG)</li>
|
||||
|
||||
The landscape of potential products for both of these options is monumental. We were familiar with traditional options, so we scoured [headlesscms.org](https://headlesscms.org/) and [staticgen.com](https://www.staticgen.com) to see what else was out there. Dwolla affords its engineering staff with dedicated time for professional development each week, which gave us an opportunity to test drive potential solutions.
|
||||
|
||||
One of the most interesting solutions we tried came from a company called [Netlify](https://www.netlify.com/), and their project [Netlify CMS](https://www.netlifycms.org/).
|
||||
|
||||
We thought Netlify CMS might benefit us for the following reasons:
|
||||
- It’s built for use with Static Site Generators so we get to keep the speed, security and scalability benefits that drew us to SSGs in the first place
|
||||
- It’s SSG agnostic, so it would work with our existing [Jekyll](https://jekyllrb.com/) site but not prevent us from changing our mind down the road (hi there, [GatsbyJS](https://www.gatsbyjs.org/)!)
|
||||
- There is no database backend since content changes are stored as Git commits - which makes [InfoSec](https://www.dwolla.com/security/) folks happy
|
||||
- It provides a simple and usable editor experience
|
||||
- It’s open source, so there is no vendor lock-in, and we can contribute features that are important to us back to the community
|
||||
|
||||
With buy-in from our stakeholders, we decided to move forward. We’ll talk about the decisions we had to make and show you how to integrate Netlify CMS with Jekyll on your own site.
|
||||
|
||||
## Should you move from GitHub Pages to Netlify Hosting?
|
||||
|
||||
This was the first choice we needed to make. Switching seemed like it would add additional time and complexity to our project, and thus initially our decision was “no.” Using Netlify CMS with your existing hosting provider is a perfectly valid choice.
|
||||
|
||||
So why did we change our mind and move to Netlify hosting? The answer is that we found two features very compelling: [Git Gateway](https://www.netlify.com/docs/git-gateway/) and [branch deploys](https://www.netlify.com/docs/continuous-deployment/#branches-deploys).
|
||||
|
||||
Git Gateway works as an intermediary between the CMS and your Git repository. In concrete terms, this means you can do things like have your users log into the CMS admin with Google instead of requiring them to each have a GitHub account. Netlify then makes commits on your behalf using a GitHub account that granted access to a repo via OAuth. Although the Git Gateway is [open source](https://github.com/netlify/git-gateway) software as well, it was clear that learning to host that ourselves was going to involve a considerable learning curve.
|
||||
|
||||
Branch deploys give you the ability to have more than one version of your site live at a time. In comparison, GitHub Pages has a serious limitation in that only a single branch (usually master or gh-pages) can be deployed. This may not sound particularly exciting, but it enables a wonderful feature that we’ll get back to in a bit.
|
||||
|
||||
## Migrating from GitHub Pages to Netlify
|
||||
|
||||
In general, publishing your site from Netlify is as easy as creating a Netlify account, signing in to your Git provider (GitHub, GitLab or Bitbucket) and selecting a repo. As soon as you provide a build command, Netlify can start deploying your site. Tasks like setting up SSL are explained by the [Netlify Docs](https://www.netlify.com/docs/) so we won’t cover that here.
|
||||
|
||||
If you were using the built-in Jekyll gems and build process that GitHub provided, you’ll need a few additional things to get the build working. You’ll need a Gemfile for your dependencies, and it’s also a good idea to check your build command into source control as well:
|
||||
|
||||
<figure>
|
||||
<figcaption>Gemfile</figcaption>
|
||||
|
||||
```bash
|
||||
source "https://rubygems.org"
|
||||
gem 'github-pages'
|
||||
```
|
||||
</figure>
|
||||
|
||||
<figure>
|
||||
<figcaption>netlify.toml</figcaption>
|
||||
|
||||
```bash
|
||||
[build]
|
||||
publish = "_site/"
|
||||
command = "jekyll build"
|
||||
```
|
||||
</figure>
|
||||
|
||||
Once you’re satisfied that everything looks good and is deploying correctly from Netlify, you can proceed to claim your domain name on Netlify and migrate DNS over to Netlify’s name servers. After your DNS is fully cut over, you can safely turn off the GitHub Pages site from your repo.
|
||||
|
||||
## Adding Netlify CMS to an Existing Site
|
||||
|
||||
Netlify CMS itself consists of a [Single Page Application](https://en.wikipedia.org/wiki/Single-page_application) built with [React](https://reactjs.org/) that lives in an admin folder on your site. For Jekyll, it goes right at the root of your project. It will contain two files:
|
||||
|
||||
```bash
|
||||
admin
|
||||
├ index.html
|
||||
└ config.yml
|
||||
```
|
||||
|
||||
The [Netlify CMS Docs](https://www.netlifycms.org/docs/add-to-your-site/) explain this better than we can:
|
||||
|
||||
> The first file, `admin/index.html`, is the entry point for the Netlify CMS admin interface. This means that users navigate to `yoursite.com/admin/` to access it. On the code side, it's a basic HTML starter page that loads the Netlify CMS JavaScript file. In this example, we pull the file from a public CDN:
|
||||
|
||||
<figure>
|
||||
<figcaption>admin/index.html</figcaption>
|
||||
|
||||
```html
|
||||
<!doctype html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
||||
<title>Content Manager</title>
|
||||
|
||||
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
|
||||
</head>
|
||||
<body>
|
||||
<!-- Include the script that builds the page and powers Netlify CMS -->
|
||||
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
</figure>
|
||||
|
||||
> The second file, `admin/config.yml`, is the heart of your Netlify CMS installation, and a bit more complex. The [Configuration](https://www.netlifycms.org/docs/add-to-your-site/#configuration) section covers the details.
|
||||
|
||||
To start with, the config file might look something like this:
|
||||
|
||||
<figure>
|
||||
<figcaption>admin/config.yml</figcaption>
|
||||
|
||||
```yaml
|
||||
backend:
|
||||
name: git-gateway
|
||||
branch: master
|
||||
identity_url: "https://yoursite.com/.netlify/identity"
|
||||
gateway_url: "https://yoursite.com/.netlify/git"
|
||||
squash_merges: true
|
||||
|
||||
publish_mode: editorial_workflow
|
||||
media_folder: "assets/img/uploads"
|
||||
|
||||
site_url: https://yoursite.com
|
||||
logo_url: https://yoursite.com/assets/img/logo.svg
|
||||
|
||||
collections:
|
||||
```
|
||||
</figure>
|
||||
|
||||
The `backend` section covers the basics like which branch to update and sets up the Git Gateway connection that we talked about earlier. The `publish_mode` property sets up our workflow to use the [editorial](https://www.netlifycms.org/docs/add-to-your-site/#editorial-workflow) mode. In short, this means that we have the ability to save page drafts as pull requests in Git before we decide to publish them. Combined with the branch deploys feature of Netlify, this is going to give us live previews of unpublished content from a static site generator!
|
||||
|
||||
*Note: as of May 2019, the editorial workflow is only supported when you use GitHub as a provider*
|
||||
|
||||
Now we just need to drop in the Netlify Identity Widget on the main site. This is needed because after a user logs in they’ll be redirected to the homepage of the site. We need to redirect them back to the CMS admin, so add the following script before the closing body tag:
|
||||
|
||||
```js
|
||||
<script>
|
||||
if (window.netlifyIdentity) {
|
||||
window.netlifyIdentity.on("init", user => {
|
||||
if (!user) {
|
||||
window.netlifyIdentity.on("login", () => {
|
||||
document.location.href = "/admin/";
|
||||
});
|
||||
}
|
||||
});
|
||||
}
|
||||
</script>
|
||||
```
|
||||
|
||||
With this in place, and the appropriate authentication and Git Gateway configuration on netlify.com, you should be able to log into the Netlify CMS admin for your site at `https://yourdomain.com/admin`.
|
||||
|
||||
### What are Collections?
|
||||
|
||||
Although at this point you can log in, you can’t do much yet! There is no data structure set up for the CMS fields you’ll need to edit your site. You may have noticed the empty `collections` field in the config file, and this is where the magic happens. All fields for data that you want to save need to be part of a collection.
|
||||
|
||||
There are two [types of collections](https://www.netlifycms.org/docs/collection-types/), folder collections and file collections. To understand the difference, let’s figure out what Netlify CMS actually does when you make a content edit: the data has to be stored somewhere and we know that it uses Git as a back end. That means the data you save must end up inside of a file in your project. So when we configure a collection, we are telling Netlify CMS about the structure and naming convention of the files we want to create. It’s then up to your static site generator to determine how to interpret these files and pull the data into templates. In this blog post, we’ll cover how that works for Jekyll.
|
||||
|
||||
Knowing this, can you guess why there are two types of collections? In the case of defined options, we can tell the CMS to put that field in a specific file in our project. In the case of repeating content, like blog posts or pages built out of modular components, we want to set up Netlify CMS so that it can generate many files based on a pattern that we define. We can generate a number of different file formats too - it supports YAML, JSON, markdown with [front matter](https://jekyllrb.com/docs/front-matter/), and a few others.
|
||||
|
||||
### Setting Up a File Collection for Global Options
|
||||
|
||||
A file collection is the perfect place to define data fields for things that are valid across your entire site, such as global navigation, footers, and defaults. Let’s look at a file collection from a real config file:
|
||||
|
||||
<figure>
|
||||
<figcaption>admin/config.yml</figcaption>
|
||||
|
||||
```yaml
|
||||
collections:
|
||||
- label: "Sitewide Options"
|
||||
name: options
|
||||
editor:
|
||||
preview: false
|
||||
files:
|
||||
- label: "Navigation Menu"
|
||||
name: nav
|
||||
file: "_data/nav.yml"
|
||||
fields:
|
||||
- label: "Nav Items"
|
||||
label_singular: "Nav Item"
|
||||
name: topLevelItems
|
||||
widget: list
|
||||
fields:
|
||||
- {label: "Display Text", name: displayText, widget: string}
|
||||
- {label: URL, name: url, widget: string}
|
||||
- label: "Item Type"
|
||||
name: itemType
|
||||
widget: select
|
||||
options: ["Link", "Button"]
|
||||
```
|
||||
</figure>
|
||||
|
||||
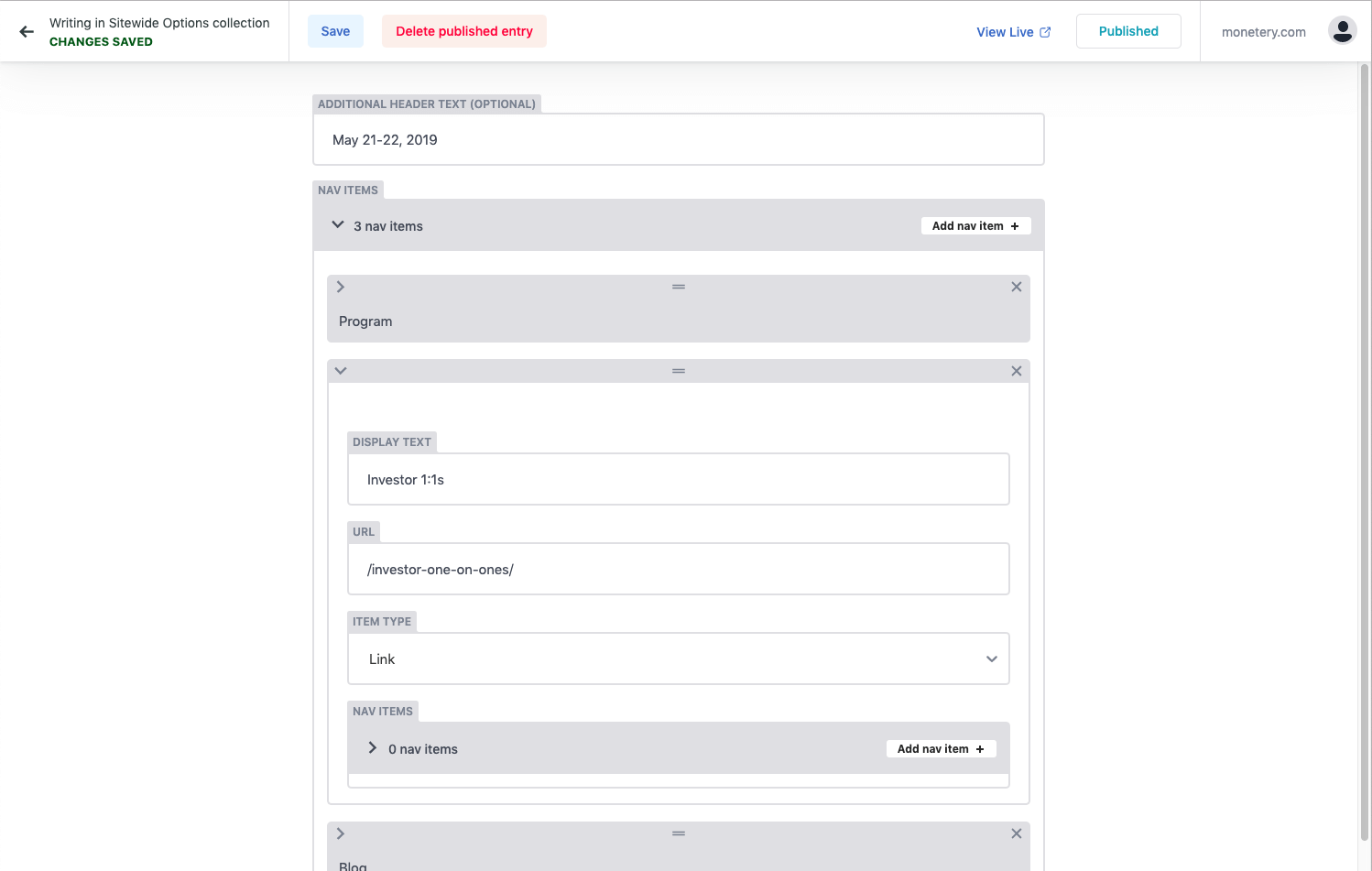
This will define a new collection that shows up on left side of the CMS admin UI, and it will make a “Navigation Menu” page underneath that collection. Inside are fields that define some site navigation items that each include a name, URL, etc. We define the data type and editor interface of the fields using [widgets](https://www.netlifycms.org/docs/widgets/). When a change is made, it will be saved to the file located at `_data/nav.yml` in your project.
|
||||
|
||||

|
||||
|
||||
Here’s an example of what the data file might look like:
|
||||
|
||||
<figure>
|
||||
<figcaption>_data/nav.yml</figcaption>
|
||||
|
||||
```yaml
|
||||
topLevelItems:
|
||||
- displayText: 'A Page'
|
||||
itemType: Link
|
||||
url: /a-page/
|
||||
- displayText: 'External Link'
|
||||
itemType: Link
|
||||
url: '/https://google.com'
|
||||
```
|
||||
</figure>
|
||||
|
||||
### How to Use a File Collection in Jekyll
|
||||
|
||||
Let’s figure out how to pull this data into a template in Jekyll. Here’s a simple liquid template that uses our nav data:
|
||||
|
||||
```liquid
|
||||
<ul>
|
||||
{% for item in site.data.nav.topLevelItems %}
|
||||
<li>
|
||||
{% if item.itemType == 'Link' %}
|
||||
<a href="{{ item.url }}">{{ item.displayText }}</a>
|
||||
{% else %}
|
||||
...
|
||||
{% endif %}
|
||||
</li>
|
||||
{% endfor %}
|
||||
</ul>
|
||||
```
|
||||
|
||||
In Jekyll, everything in the `_data` folder is available using the `site.data.{file}.{field}` syntax. You can loop and get fields as you would expect.
|
||||
|
||||
### Setting Up a Folder Collection for Pages
|
||||
|
||||
A folder collection is used any time we need a number of files to be generated according to a pattern, but we don’t know how many. For example, if you’re building a blog, this is what you need for your posts. In this example, we’ll use it with a cool Jekyll feature to let content editors create the pages of our site on the fly and at any path they want.
|
||||
|
||||
Let’s look at the bones of a folder collection from a real config file to see how this works:
|
||||
|
||||
<figure>
|
||||
<figcaption>admin/config.yml</figcaption>
|
||||
|
||||
```yaml
|
||||
collections:
|
||||
- label: "Pages"
|
||||
label_singular: "Page"
|
||||
name: pages
|
||||
folder: "_pages"
|
||||
create: true
|
||||
slug: "{{slug}}"
|
||||
preview_path: "{{permalink}}"
|
||||
editor:
|
||||
preview: false
|
||||
fields:
|
||||
- {label: "Title", name: title, widget: string}
|
||||
- {label: "Permalink", name: permalink, widget: string}
|
||||
- label: "Layout Template"
|
||||
name: "layout"
|
||||
widget: "select"
|
||||
default: "blocks"
|
||||
options:
|
||||
- { label: "Default", value: "blocks" }
|
||||
- { label: "Home Page", value: "home" }
|
||||
- {label: "Meta Description", name: metaDescription, widget: text, required: false}
|
||||
- label: "Social Sharing"
|
||||
name: social
|
||||
widget: object
|
||||
required: false
|
||||
fields:
|
||||
- {label: "OpenGraph Image", name: ogImage, widget: image, required: false}
|
||||
- {label: "Twitter Image", name: twitterImage, widget: image, required: false}
|
||||
```
|
||||
</figure>
|
||||
|
||||
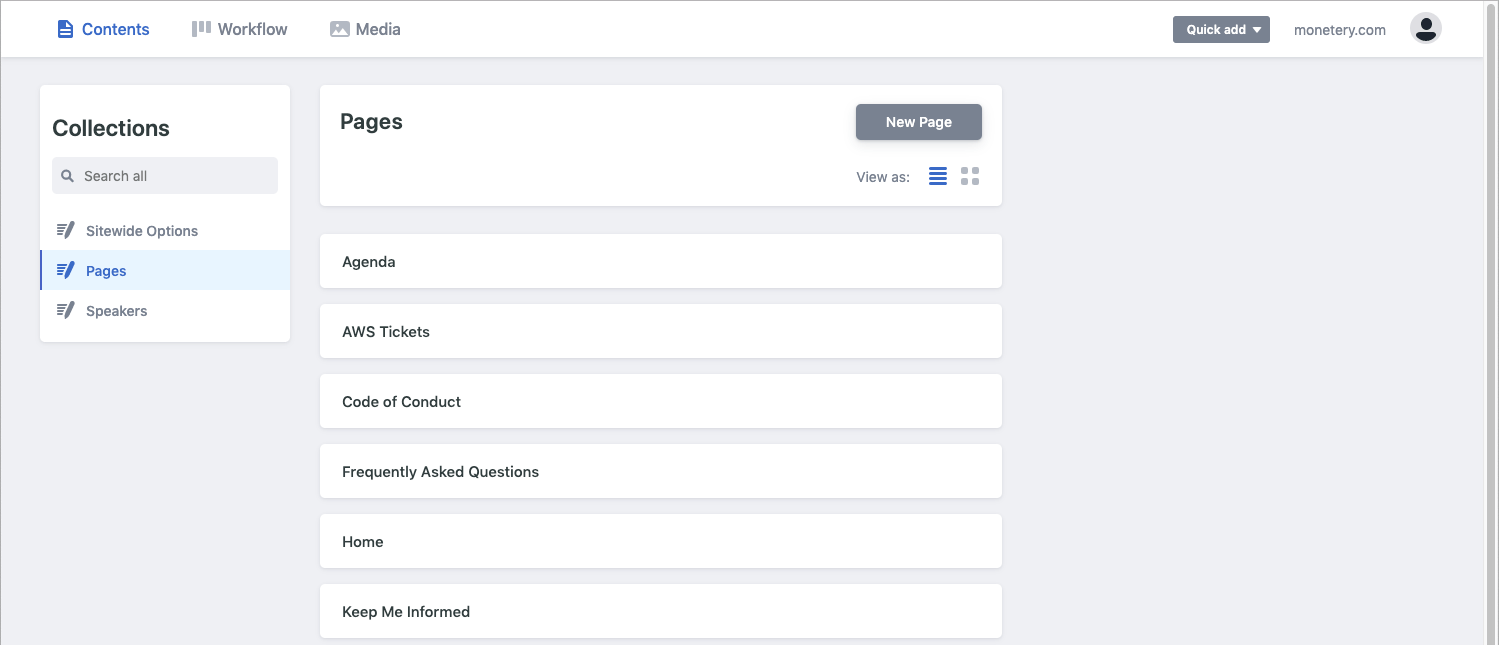
This defines another new collection called “Pages” that will consist of many files all stored in the `/_pages/` folder of your project. The files will be named according to the pattern in the slug field, which we’ve confusingly set to have a pattern of `{{slug}}`. Don’t worry, in this case it just means we’ll be using the default value, which is the contents of the `title` field. You can configure this in many ways to include dates and other things to match your intended use, but this is perfect for our case.
|
||||
|
||||

|
||||
|
||||
Of special note are the `permalink` and `preview_path` fields. We’ll use the permalink field to define the path of our page in Jekyll, and the preview field shares that definition with Netlify CMS so it knows how to link to the correct page preview (branch deploys FTW).
|
||||
|
||||
Here’s an example of what the data file for a page might look like:
|
||||
|
||||
<figure>
|
||||
<figcaption>_pages/home.md</figcaption>
|
||||
|
||||
```liquid
|
||||
---
|
||||
Title: Home
|
||||
permalink: /
|
||||
layout: home
|
||||
metaDescription: Shout out what you’re about!
|
||||
social: {}
|
||||
---
|
||||
```
|
||||
</figure>
|
||||
|
||||
### How to Use a Folder Collection in Jekyll
|
||||
|
||||
If you were reading closely, you may have noticed that the file collection is generating YAML files, while the folder collection is generating markdown files with front matter. You might think that’s a bit odd to have a markdown file with no content below the data in the front matter (demarcated by the triple dashes), but rest assured there’s a good reason!
|
||||
|
||||
We’ll work in concert with Jekyll’s own [collections feature](https://jekyllrb.com/docs/collections/) to pair our markdown files with a template, read the data in the front matter and then use it to generate our page output. This lets us do neato things later like use the [variable type list widget](https://www.netlifycms.org/docs/beta-features/#list-widget-variable-types) to make a component based page builder!
|
||||
|
||||
Before we start, we need to make an addition to the Jekyll config file:
|
||||
|
||||
<figure>
|
||||
<figcaption>_config.yml</figcaption>
|
||||
|
||||
```yaml
|
||||
collections:
|
||||
pages:
|
||||
output: true
|
||||
```
|
||||
</figure>
|
||||
|
||||
This tells Jekyll to generate a new page for each markdown file in the `pages` folder.
|
||||
|
||||
But how does Jekyll know which template to use? In this case, the `layout` field we defined in Netlify CMS is doing exactly that. Jekyll maps the value in that front matter field directly to the name of a template file in the `_layouts` folder of your project.
|
||||
|
||||
Let’s look at an example layout template:
|
||||
|
||||
<figure>
|
||||
<figcaption>_layouts/home.html</figcaption>
|
||||
|
||||
```liquid
|
||||
---
|
||||
layout: default
|
||||
---
|
||||
|
||||
<h1>{{ page.title }}</h1>
|
||||
|
||||
<section class="home">
|
||||
{{ content }}
|
||||
</section>
|
||||
```
|
||||
</figure>
|
||||
|
||||
All of the data we are interested in from the front matter is available using the `{collection}.{field}` syntax that Jekyll provides. We’re able to use parent templates and all of the other features as you’d expect.
|
||||
|
||||
### Making a Page Builder in Jekyll
|
||||
|
||||
We’re off to a great start, but we didn’t need to go to all that trouble with our folder collection if we weren’t going to take it one step farther: let’s make a flexible, component-based page builder!
|
||||
|
||||
First, we need to define our components in the Netlify CMS config file:
|
||||
|
||||
<figure>
|
||||
<figcaption>_admin/config.yml</figcaption>
|
||||
|
||||
```yaml
|
||||
collections:
|
||||
- label: "Pages"
|
||||
...
|
||||
- label: "Content Blocks"
|
||||
label_singular: "Content Block"
|
||||
name: blocks
|
||||
widget: list
|
||||
types:
|
||||
- label: "Hero"
|
||||
name: hero
|
||||
widget: object
|
||||
fields:
|
||||
- {label: "Heading", name: heading, widget: string}
|
||||
- {label: "Content", name: content, widget: markdown, buttons: ["bold", "italic", "link"], required: false}
|
||||
- label: "Rich Text Block"
|
||||
name: textBlock
|
||||
widget: object
|
||||
fields:
|
||||
- {label: "Heading", name: heading, widget: string, required: false}
|
||||
- {label: "Content", name: content, widget: markdown}
|
||||
...
|
||||
```
|
||||
|
||||
</figure>
|
||||
|
||||
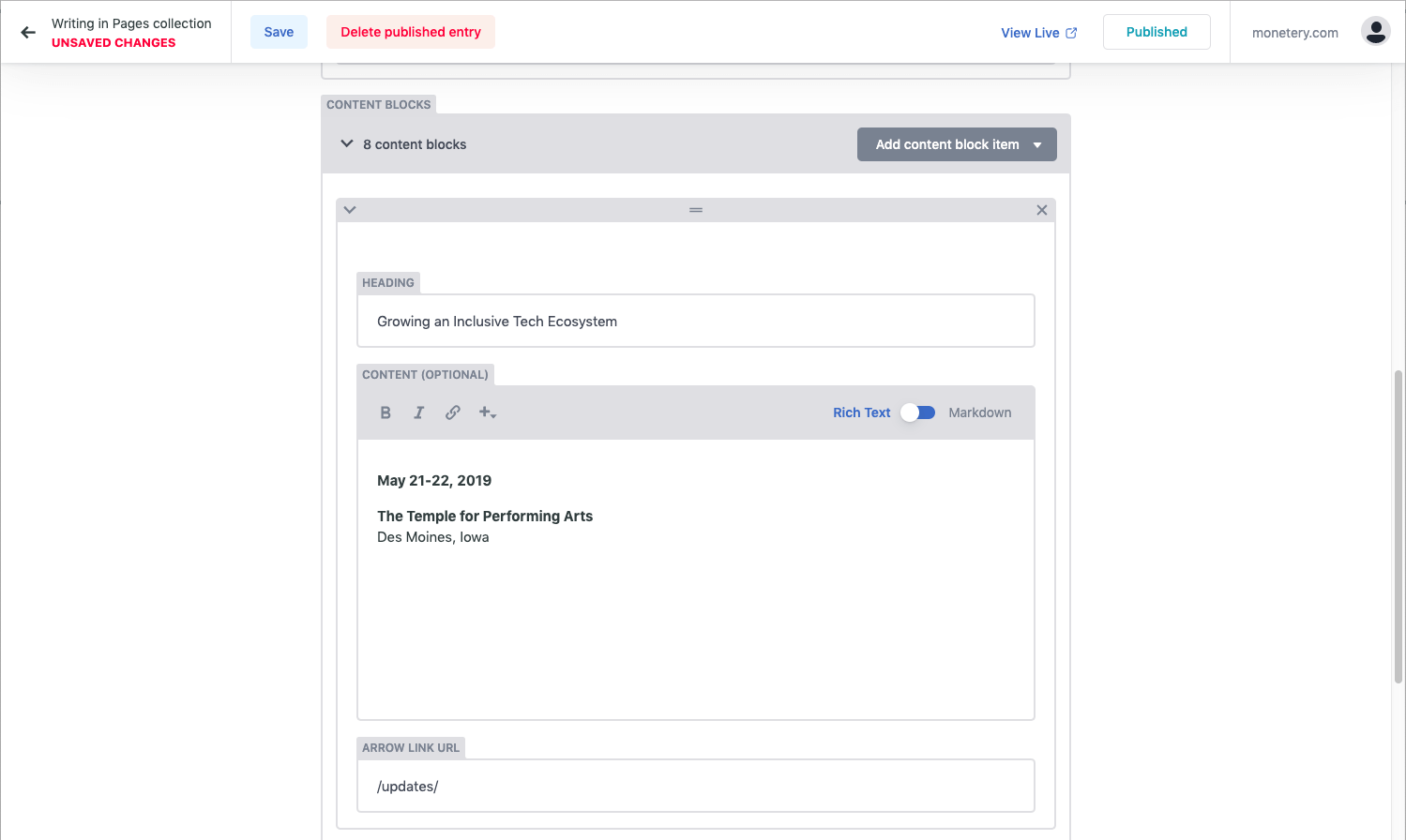
Here we’ve extended our pages collection to include a variable type list widget that contains several different types of objects that the content editor will be able to dynamically add and rearrange from the CMS Admin.
|
||||
|
||||

|
||||
|
||||
Now let’s make a new layout to render our widgets:
|
||||
|
||||
<figure>
|
||||
<figcaption>_layouts/blocks.html</figcaption>
|
||||
|
||||
```liquid
|
||||
---
|
||||
layout: default
|
||||
---
|
||||
|
||||
{% for block in page.blocks %}
|
||||
{% include blocks/{{ block.type }}.html block=block %}
|
||||
{% endfor %}
|
||||
```
|
||||
</figure>
|
||||
|
||||
Here we’re looping through each component on the page, and including another template file that knows how to render it. Here’s what a component template might look like:
|
||||
|
||||
<figure>
|
||||
<figcaption>_includes/blocks/hero.html</figcaption>
|
||||
|
||||
```liquid
|
||||
<header class="page-hero">
|
||||
<h1>{{ block.heading }}</h1>
|
||||
{% if block.content and block.content != '' %}
|
||||
<div class="max-width--330">
|
||||
{{ block.content | markdownify }}
|
||||
</div>
|
||||
{% endif %}
|
||||
</header>
|
||||
```
|
||||
</figure>
|
||||
|
||||
Because we passed along our block variable, everything is right where we need it. You’ll also notice we took special care to translate our markdown into HTML with markdownify since that isn’t being automatically done for us any more.
|
||||
|
||||
## Our Experience with Netlify + Netlify CMS
|
||||
|
||||
Using these techniques, our engineers were able to integrate Netlify CMS into our existing Jekyll site for [Monetery](https://monetery.com/) and launch a working CMS within a matter of days (three, to be exact). Content editors were able to onboard quickly and start publishing changes and new pages shortly after launch. During that time we also onboarded a new engineer who was able to start making meaningful contributions on their second day of work!
|
||||
|
||||
|
||||
That said, [we’re never done](https://www.dwolla.com/about/core-beliefs/). We’re constantly learning from our experiences and trying to improve. Let’s take a balanced look at both the pros and cons of using Netlify + Netlify CMS:
|
||||
|
||||
### Pros
|
||||
- Hosting on Netlify is a breeze and we haven’t experienced any issues with the site itself
|
||||
- Netlify CMS was very easy to retrofit onto an existing Jekyll project and intuitive for new engineers to learn
|
||||
- It’s easy and very useful to get a copy of your entire project, including content, and run it locally using docker<
|
||||
- The Netlify CMS interface is simple and easy to learn for content editors
|
||||
- Branch deploys and previews are amazing
|
||||
- Netlify’s free plans give you the freedom to evaluate the offering before committing
|
||||
- There is an active and very helpful [community chat](https://netlifycms.org/chat) for Netlify CMS
|
||||
- Netlify CMS is open source and welcomes contributions
|
||||
|
||||
### Cons
|
||||
- Our content editors like the editorial workflow but don’t like the multiple steps to save and publish
|
||||
- Saving and publishing is relatively slow, sometimes up to a few seconds
|
||||
- We experience occasional—but frustrating—errors when using the CMS admin
|
||||
- Some widgets or functionality that you might be looking for, such as conditional logic for displaying fields in the admin UI, hasn’t been implemented yet
|
||||
- The CMS UI doesn’t work to save content to your machine during local development, it will always commit back to your Git repository, so be careful
|
||||
- You are better off hosting with Netlify instead of another provider if you want features like branch deploys and a hosted Git Gateway - this may incur more cost to your business
|
||||
|
||||
## The Community & Contributing Back
|
||||
|
||||
The Netlify CMS community has been nothing short of wonderful to interact with, so we encourage you to reach out and give this technology a try. Dwolla also believes in linking our words with our actions, so we’re committed to giving back to the open source community. We’re happy to report that our first pull request contributing to Netlify CMS is already live!
|
||||
|
||||
|
||||
Check out the code on GitHub: https://github.com/netlify/netlify-cms
|
||||
@ -1,30 +0,0 @@
|
||||
---
|
||||
title: >-
|
||||
Netlify CMS 2.0 launches with Bitbucket support and a new monorepo
|
||||
architecture
|
||||
author: Phil Hawksworth
|
||||
description: >-
|
||||
Announcing the release of Netlify CMS v2.0, with new Bitbucket support and an
|
||||
improved project architecture designed to ease contribution and the extension
|
||||
of features.
|
||||
date: 2018-07-26T12:00:00.000Z
|
||||
---
|
||||
Today we’re releasing Netlify CMS 2.0, which adds support for using Bitbucket as a backend.
|
||||
|
||||
With this release, Netlify CMS now supports all major Git collaboration providers, adding Bitbucket to the list of supported providers which already includes GitLab and GitHub.
|
||||
|
||||
While you could already use Netlify CMS with most static site generators, our long-term vision is to be tool-agnostic so you can use whatever tool helps you work best. The latest release brings us one step closer by giving the option of an open source, Git-centric CMS to tens of thousands of businesses that depend on Bitbucket, including 60 of the Fortune 100.
|
||||
|
||||
## Becoming a Monorepo
|
||||
|
||||
The other big change with 2.0 is the migration from a single codebase to a collection of interdependent packages called a “monorepo”. Netlify CMS still lives in a [single repository on GitHub](https://github.com/netlify/netlify-cms), but the many extensions that were kept within Netlify CMS itself are now completely separate from the application core. This brings a few benefits:
|
||||
|
||||
* Extension authors can easily copy an existing extension from the Netlify CMS repo and create a custom version.
|
||||
* Your custom extensions can now do anything the “official” extensions can do (because official extensions are no longer taking advantage of privileged internal code).
|
||||
* The monorepo approach provides a foundation that will encourage a more modular CMS, with shared parts that make extension authoring easier.
|
||||
|
||||
## What’s next
|
||||
|
||||
Upcoming feature releases will bring new image handling features and a number of improved APIs, adding even more possibilities to future CMS extensions.
|
||||
|
||||
We’re always looking for more ideas and helping hands, so if you want to help build a smarter, safer, and more scalable CMS, we’d love your [contributions](/docs/contributor-guide/). Give us a shout on [Twitter](https://twitter.com/netlifycms) or in our [community chat](/chat) if you have questions or ideas.
|
||||
@ -1,57 +0,0 @@
|
||||
---
|
||||
title: Netlify CMS 2.1.0 adds external media support with Uploadcare
|
||||
author: Shawn Erquhart
|
||||
description: >-
|
||||
Netlify CMS 2.1.0 adds external media support with Uploadcare, allowing files
|
||||
like images and videos to be stored outside of your Git repository.
|
||||
date: 2018-09-05T20:52:30.334Z
|
||||
twitter_image: /img/netlify-cms-external-media-library.png
|
||||
---
|
||||
Storing large files in Git works great if you only have a few, and uploading plain images is fine if that's all your site needs. For everything else, great services like Cloudinary, Filestack, and Uploadcare exist to help you optimize and store images and other media files separately from the rest of your site. Our users have long been asking for a way to work with these kinds of services from within Netlify CMS, and we're happy to say that our latest release makes it possible!
|
||||
|
||||
Feast your eyes 😻
|
||||
|
||||

|
||||
|
||||
## How it works: BYOUI (Bring Your Own UI)
|
||||
|
||||
Some services, like the ones mentioned above, provide portable interfaces that you can load into any website, like Uploadcare's [Widget](https://uploadcare.com/features/widget/), Cloudinary's [Media Library](https://cloudinary.com/documentation/media_library_widget), and Filestack's [Web Picker](https://www.filestack.com/docs/concepts/pickers/#web-picker). These libraries are generally created by the same folks that make the services, and are meant to optimally expose the unique functionality of each platform. As a bonus, the software is kept up to date with the service API's without our involvement.
|
||||
|
||||
Since we don't have to create the UI, the actual integration with Netlify CMS can be quite small, being mostly focused on showing/hiding the media interface and retrieving the URL's for any images selected.
|
||||
|
||||
## First Integration: Uploadcare
|
||||
|
||||
<div style="text-align: center">
|
||||
|
||||

|
||||
|
||||
</div>
|
||||
|
||||
Uploadcare came up on our radar when they built a Netlify CMS integration for their service in response to customer requests - before we made it possible, and without our assistance. They did quite a lot of work, and the result helped to show that using an external interface with Netlify CMS could work really well. Their effort also helped us form the new not-yet-public API that Netlify CMS now uses to work with external media libraries.
|
||||
|
||||
We're super excited to honor Uploadcare's love for Netlify CMS by launching external media handling with their service as the first integration!
|
||||
|
||||
## Get started today!
|
||||
|
||||
Here's how to start externalizing your media with Netlify CMS and Uploadcare:
|
||||
|
||||
1. Make sure you've [upgraded Netlify CMS](/docs/update-the-cms-version/) to at least 2.1.0.
|
||||
2. Head over to Uploadcare, sign up, and get your API key ([more info](https://uploadcare.com/docs/keys/))
|
||||
3. Remove the `media_folder` property from your CMS configuration file.
|
||||
4. Add the following to your CMS configuration file:
|
||||
```yaml
|
||||
media_library:
|
||||
name: uploadcare
|
||||
config:
|
||||
publicKey: demopublickey # replace with your publickey, or use this just to test
|
||||
```
|
||||
|
||||
That's it! Check out [our docs](/docs/uploadcare/) for full details.
|
||||
|
||||
## Next up
|
||||
|
||||
As mentioned previously, we have more amazing providers coming soon! (Looking at you, Cloudinary 😻)
|
||||
|
||||
We'll also be finalizing and documenting the media library integration API so developers can build their own integrations for services that aren't on our radar. S3 anybody?
|
||||
|
||||
Questions or comments? Reach out in our [community chat](https://netlifycms.org/chat).
|
||||
@ -1,28 +0,0 @@
|
||||
---
|
||||
title: Netlify CMS 2.4.0
|
||||
author: Shawn Erquhart
|
||||
description: >-
|
||||
Netlify CMS 2.4.0 is out with Deploy Preview Links, a new Map widget, and
|
||||
more!
|
||||
twitter_image: /img/preview-link-published.png
|
||||
date: 2019-02-08T23:00:58.501Z
|
||||
---
|
||||
Netlify CMS 2.4.0 is out with significant bugfixes, like working validation for nested fields, and some nice new features, including [Deploy Preview Links](https://www.netlifycms.org/blog/2019/02/deploy-preview-links) and a new [Map widget](https://www.netlifycms.org/docs/widgets/#map)!
|
||||
|
||||
## Release Notes
|
||||
|
||||
|
||||
### Features
|
||||
* `loadEntry` method now available to widgets ([@leonardodino](https://github.com/leonardodino) in [#2010](https://github.com/netlify/netlify-cms/pull/2010))
|
||||
* Loading `config.yml` can now be skipped ([@talves](https://github.com/talves) in [#2053](https://github.com/netlify/netlify-cms/pull/2053))
|
||||
* Map widget ([@friedjoff](https://github.com/friedjoff) in [#2051](https://github.com/netlify/netlify-cms/pull/2051)
|
||||
* Deploy preview links ([@erquhart](https://github.com/erquhart) in [#2028](https://github.com/netlify/netlify-cms/pull/2028))
|
||||
* Number widget now offers range validation ([@lmcorreia](https://github.com/lmcorreia) in [#2049](https://github.com/netlify/netlify-cms/pull/2049))
|
||||
|
||||
### Bugfixes
|
||||
* Markdown widget parsing improvements - leading/trailing whitespace ([@papandreou](https://github.com/papandreou) in [#1517](https://github.com/netlify/netlify-cms/pull/1517))
|
||||
* Relation widgets in a list no longer swap values after drag and drop ([@barthc](https://github.com/barthc) in [#2018](https://github.com/netlify/netlify-cms/pull/2018))
|
||||
* Defining custom frontmatter delimiters with an array works ([@daneden](https://github.com/daneden) in [#1997](https://github.com/netlify/netlify-cms/pull/1997))
|
||||
* Use label instead of value in select widget when using multiple select ([@selaux](https://github.com/selaux) in [#2054](https://github.com/netlify/netlify-cms/pull/2054)
|
||||
* Field validation now works for nested fields (inside of object or list widget) ([@barthc](https://github.com/barthc) in [#1873](https://github.com/netlify/netlify-cms/pull/1873))
|
||||
* Fix preview reliability issue for relation widget ([@barthc](https://github.com/barthc) in [#2011](https://github.com/netlify/netlify-cms/pull/2011))
|
||||
@ -1,133 +0,0 @@
|
||||
---
|
||||
title: React Hooks support in Netlify CMS (and the Gatsby plugin)
|
||||
author: Tony Alves
|
||||
description: >-
|
||||
Netlify CMS 2.9.0 allows React Hooks to be used in custom Netlify CMS previews and widgets, and `gatsby-plugin-netlify-cms` 4.0.0 extends that support to Gatsby projects.
|
||||
date: 2019-07-23T00:00:10.000Z
|
||||
---
|
||||
|
||||
Netlify CMS is an extensible app written in, and bundled with, React. The most common extension is the custom preview template, which allows the preview on the right side of the editor to show what the site will actually look like as you type. These preview templates are also written in React.
|
||||
|
||||
Preview templates and other extensions can only use the Netlify CMS bundled copy of React via the `createClass()` method that Netlify CMS exports. Since React components are most often written in JSX and transpiled through a build system, most developers won't want to use this method, so the preview templates are created with a separate copy of React.
|
||||
|
||||
**This means that Netlify CMS has two instances of React running at once.**
|
||||
|
||||
But everything still worked - until React Hooks was released.
|
||||
|
||||
## The problem: React Hooks
|
||||
Before [Hooks](https://reactjs.org/docs/hooks-intro), multiple instances of React _could_ work on the same DOM, although it was warned against and technically not supported. React Hooks [changed this](https://reactjs.org/warnings/invalid-hook-call-warning#duplicate-react) by throwing an error if multiple instances are detected. When developers started using hooks in their Netlify CMS previews and widgets, their applications stopped working 😭
|
||||
|
||||
## The solution: `netlify-cms-app`
|
||||
In the past, the `netlify-cms` npm package was the only way to run Netlify CMS - it's a "batteries included" distribution that runs as-is, bringing along React and a number of default extensions (widgets, backends, etc).
|
||||
|
||||
As of Netlify CMS 2.9.0, a new `netlify-cms-app` package is provided as a slimmed down alternative to `netlify-cms`. It still includes most default extensions, but excludes some of the heavier ones, like media libraries for external providers.
|
||||
|
||||
Most importantly, **it does not include `react` or `react-dom`**, requiring them instead as [peer dependencies](https://nodejs.org/es/blog/npm/peer-dependencies/). This allows Netlify CMS and any extensions to all use a single instance of React and React DOM. As a bonus, the `netlify-cms-app` bundle is a bit smaller than `netlify-cms`.
|
||||
|
||||
## How to use it
|
||||
**If you're building your site with Gatsby, skip this section.** For all others, you'll want to:
|
||||
|
||||
1. Uninstall `netlify-cms` if you're already using it
|
||||
2. Install `netlify-cms-app`
|
||||
3. Install `react` and `react-dom`
|
||||
4. Optionally install and register media libraries (see below).
|
||||
|
||||
```bash
|
||||
npm uninstall netlify-cms
|
||||
npm install netlify-cms-app react react-dom
|
||||
```
|
||||
|
||||
That's it! Now Netlify CMS will use the version of React that you provide.
|
||||
|
||||
## The Gatsby plugin
|
||||
Gatsby provides transpiling and bundling with Babel and Webpack, and accepts plugins to support various JavaScript dialects, e.g., TypeScript. If a developer sets up their Gatsby site to be written a certain way, they'll want any CMS customization code to be written the same way. The problem is that Netlify CMS is a standalone app that would typically live in Gatsby's `static` directory, and Gatsby doesn't really have a way to handle a secondary entry point for the CMS for outputting a dedicated bundle.
|
||||
|
||||
For this reason, we support an official Gatsby plugin, [`gatsby-plugin-netlify-cms`](https://github.com/gatsbyjs/gatsby/tree/master/packages/gatsby-plugin-netlify-cms), which bundles preview templates and other Netlify CMS extensions using the same Babel and Webpack configuration as the Gatsby site itself.
|
||||
|
||||
## Using React Hooks with Netlify CMS and Gatsby
|
||||
The recent 4.0.0 release of `gatsby-plugin-netlify-cms` is the first to use `netlify-cms-app` and enable the use of React Hooks in Netlify CMS previews/widgets for Gatsby projects.
|
||||
|
||||
If you want to start a new site now, or would like to see an example, check out [`gatsby-starter-netlify-cms`](https://github.com/netlify-templates/gatsby-starter-netlify-cms#gatsby--netlify-cms-starter) - it provides a great starting point and implements all of the remaining steps in this post.
|
||||
|
||||
You can deploy it to Netlify right now with one click!
|
||||
|
||||
[](https://app.netlify.com/start/deploy?repository=https://github.com/netlify-templates/gatsby-starter-netlify-cms&stack=cms)
|
||||
|
||||
### Upgrading an existing project
|
||||
If you're already using `gatsby-plugin-netlify-cms`, you'll want to:
|
||||
1. Upgrade to 4.0.0 or newer
|
||||
2. Remove the `netlify-cms` dependency
|
||||
3. Add `netlify-cms-app`
|
||||
|
||||
```bash
|
||||
npm upgrade gatsby-plugin-netlify-cms@^4.0.0
|
||||
npm uninstall netlify-cms
|
||||
npm install --save netlify-cms-app
|
||||
```
|
||||
|
||||
Note that you'll already have React and React DOM installed in your Gatsby project, so no need to do that here.
|
||||
|
||||
### Adding to a new project
|
||||
If you're **not** already using `gatsby-plugin-netlify-cms` with your Gatsby project, you can install it and `netlify-cms-app` via npm (or your package manager of choice):
|
||||
|
||||
```bash
|
||||
npm install --save netlify-cms-app gatsby-plugin-netlify-cms
|
||||
```
|
||||
|
||||
You'll also need to register the plugin in `gatsby-config.js` in the site root. Create that file if it’s not already there, and add the following to register the Netlify CMS plugin:
|
||||
|
||||
```javascript
|
||||
// gatsby-config.js
|
||||
|
||||
module.exports = {
|
||||
plugins: [`gatsby-plugin-netlify-cms`],
|
||||
}
|
||||
```
|
||||
|
||||
The plugin will create the Netlify CMS app and output it to `/admin/index.html` on your site. The CMS will look for your configuration to be in the same directory on your live site, at `/admin/config.yml`, so you’ll want to place the configuration file in the `static` directory of your repo at `static/admin/config.yml`. You can also [configure Netlify CMS with JavaScript](https://www.netlifycms.org/docs/beta-features/#manual-initialization). Read more about configuring the CMS in our docs, or check out the Gatsby / Netlify CMS integration guides in both our docs and theirs.
|
||||
|
||||
- [Netlify CMS Configuration Guide](https://www.netlifycms.org/docs/add-to-your-site/#configuration)
|
||||
- [Netlify CMS Integration Guide for Gatsby Sites](https://www.netlifycms.org/docs/gatsby/)
|
||||
- [Gatsby Guide - Sourcing from Netlify CMS](https://www.gatsbyjs.org/docs/sourcing-from-netlify-cms/)
|
||||
|
||||
## Using Media Libraries with `netlify-cms-app`
|
||||
The Netlify CMS media library extensions for Cloudinary and Uploadcare are not included in `netlify-cms-app`. If you're using `netlify-cms-app`, you'll need to register media libraries yourself.
|
||||
|
||||
**Note:** if you're using `gatsby-starter-netlify-cms`, the media libraries are registered within the starter itself.
|
||||
|
||||
```javascript
|
||||
import CMS from 'netlify-cms-app';
|
||||
|
||||
// You only need to import the media library that you'll use. We register both
|
||||
// here for example purposes.
|
||||
import uploadcare from 'netlify-cms-media-library-uploadcare';
|
||||
import cloudinary from 'netlify-cms-media-library-cloudinary';
|
||||
|
||||
CMS.registerMediaLibrary(uploadcare);
|
||||
CMS.registerMediaLibrary(cloudinary);
|
||||
```
|
||||
|
||||
For more information about the media libraries, refer to the docs.
|
||||
|
||||
- [Using Cloudinary with Netlify CMS](https://www.netlifycms.org/docs/cloudinary/)
|
||||
- [Using Uploadcare with Netlify CMS](https://www.netlifycms.org/docs/uploadcare/)
|
||||
|
||||
### With `gatsby-plugin-netlify-cms@^4.0.0`
|
||||
In addition to calling `registerMediaLibrary()` as mentioned above, make sure to provide the path to your CMS customization entry point to Gatsby via `gatsby-config.js`:
|
||||
|
||||
```javascript
|
||||
// gatsby-config.js
|
||||
|
||||
module.exports = {
|
||||
plugins: [
|
||||
{
|
||||
resolve: 'gatsby-plugin-netlify-cms',
|
||||
options: {
|
||||
modulePath: `${__dirname}/src/cms/cms.js`,
|
||||
},
|
||||
},
|
||||
]
|
||||
}
|
||||
```
|
||||
|
||||
If you run into a problem or need help, [open an issue on GitHub](https://github.com/netlify/netlify-cms/issues/new/choose) or [chat with our community](https://netlifycms.org/chat)!
|
||||
@ -1,32 +0,0 @@
|
||||
---
|
||||
title: Netlify CMS now supports GitLab as a backend
|
||||
author: Benaiah Mischenko
|
||||
description: >-
|
||||
Netlify CMS, the open source, headless CMS that provides a user-friendly UI
|
||||
around your Git repository, can now be used with GitLab in addition to
|
||||
GitHub.
|
||||
date: 2018-06-13T00:00:10.000Z
|
||||
---
|
||||
Netlify CMS is releasing support for GitLab as a backend, creating the world's first completely open source stack for Git-based content editing.
|
||||
|
||||
<iframe width="100%" height="400" src="https://www.youtube.com/embed/ZrM3U0z8Sks?autoplay=1&loop=1&playlist=ZrM3U0z8Sks&mute=1&controls=0&modestbranding=1&showinfo=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
|
||||
|
||||
We heard [you](https://github.com/netlify/netlify-cms/pull/517#issuecomment-383283557) (and [you](https://github.com/netlify/netlify-cms/pull/517#issuecomment-355386542), and [you](https://github.com/netlify/netlify-cms/pull/517#issuecomment-343569725), and [you](https://github.com/netlify/netlify-cms/pull/517#issuecomment-333629637))! While you want to use Netlify CMS as the headless content management system for your Jamstack projects, all of your code lives in GitLab. Our long-term vision is to be tool-agnostic so you can use whatever tool helps you work best. But while you can already use Netlify CMS with most static site generators, backend support was limited to GitHub.
|
||||
|
||||
Immediately after the December release of Netlify CMS 1.0, contributors got to work on improving the API for backend integrations. At the urging of the community, we prioritized support for GitLab. With today’s release of Netlify CMS 1.9.0, you can now use GitLab as the backend for Netlify CMS.
|
||||
|
||||
Adding support for GitLab means that millions more developers can now use Netlify CMS with their projects. Seriously — millions. GitLab is used by more than 100,000 organizations like Ticketmaster, Intel, Red Hat, and CERN.
|
||||
|
||||
## How it works
|
||||
|
||||
Netlify CMS is an open source content management system for your Git workflow that enables you to provide editors with a friendly UI and intuitive workflow. You can use it with any static site generator to create faster, more flexible web projects. Content is stored in your GitLab repository alongside your code for easier versioning, multi-channel publishing, and the option to handle content updates directly in Git.
|
||||
|
||||
In case you want an even easier way to get started, or just want to poke around in the code, you can use the button below to automatically deploy a starter site that uses the Hugo static site generator along with Netlify CMS.
|
||||
|
||||
<a href="https://app.netlify.com/start/deploy?repository=https://gitlab.com/netlify-templates/one-click-hugo-cms&stack=cms" rel="nofollow noreferrer noopener" target="_blank"><img src="https://www.netlify.com/img/deploy/button.svg" alt="Deploy to Netlify"></a>
|
||||
|
||||
Lastly, one particularly exciting thing about using GitLab as your backend is that it doesn’t require an authentication server. While the GitHub integration requires a hop to an authentication server (something Netlify provides for most users), GitLab’s implicit auth flow allows you to connect directly from your browser to gitlab.com, or even to your own self-hosted GitLab server!
|
||||
|
||||
## What’s next
|
||||
|
||||
We’re already working toward [Bitbucket](https://github.com/netlify/netlify-cms/pull/525) support and will be releasing it as soon as possible! We’re also focused on the upcoming release of [Netlify CMS 2.0](https://github.com/netlify/netlify-cms/issues/1280), which will bring new image handling features and improvements, and improved APIs for better CMS extensions. We’re also looking for more ideas and helping hands, so if you’re keen to build a smarter, safer, and more scalable CMS, we’d love your contributions. Give us a shout on [Twitter](https://twitter.com/netlifycms) or in [community chat](/chat) if you have questions or ideas.
|
||||
Reference in New Issue
Block a user